drawing a 3d box view
Drawing is an art of illusion—flat lines on a flat canvass of newspaper look like something real, something full of depth. To achieve this result, artists utilise special tricks. In this tutorial I'll bear witness y'all these tricks, giving yous the central to drawing 3 dimensional objects. And we'll do this with the assistance of this beautiful tiger salamander, as pictured by Jared Davidson on stockvault.
Why Certain Drawings Expect 3D
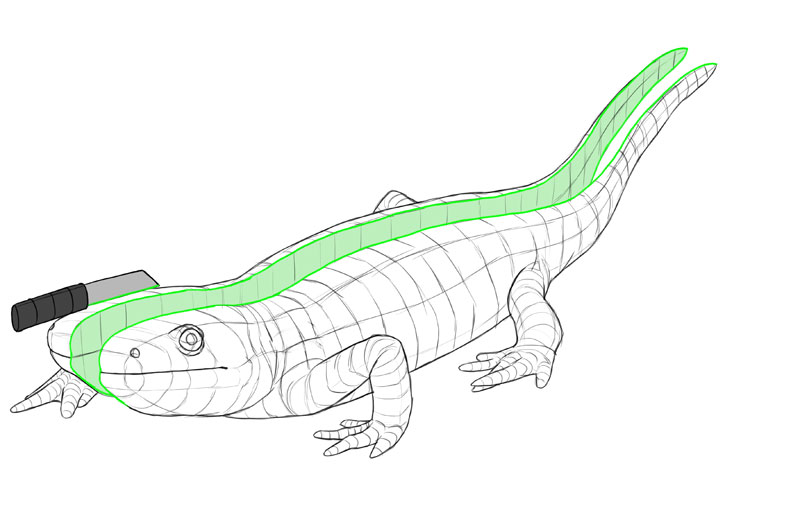
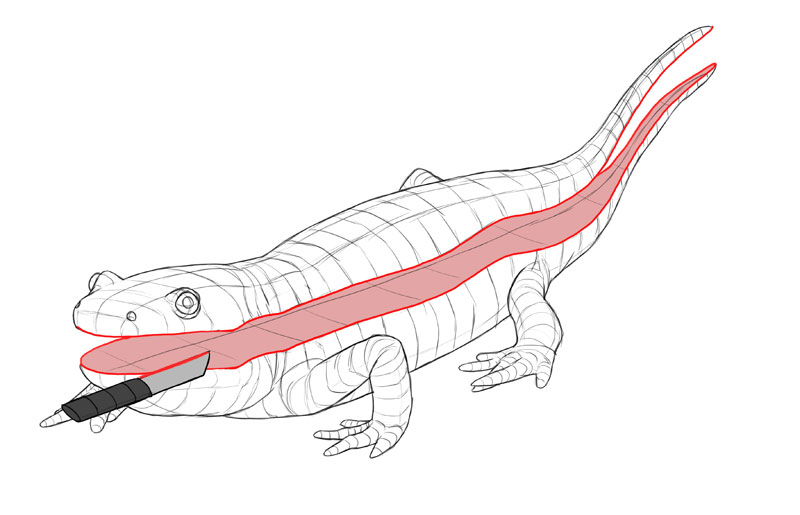
The salamander in this photo looks pretty 3-dimensional, right? Let's plow it into lines at present.

Hm, something's incorrect hither. The lines are definitely correct (I traced them, later all!), but the drawing itself looks pretty flat. Certain, it lacks shading, simply what if I told you lot that you can draw iii-dimensionally without shading?

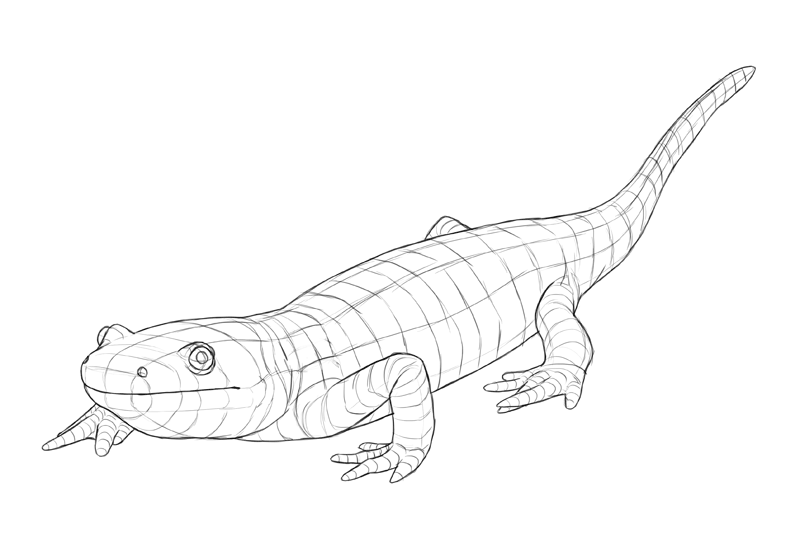
I've added a couple more lines and… magic happened! Now information technology looks very much 3D, maybe fifty-fifty more than the photo!

Although y'all don't see these lines in a terminal drawing, they touch the shape of the blueprint, pare folds, and even shading. They are the key to recognizing the 3D shape of something. So the question is: where do they come up from and how to imagine them properly?


3D = iii Sides
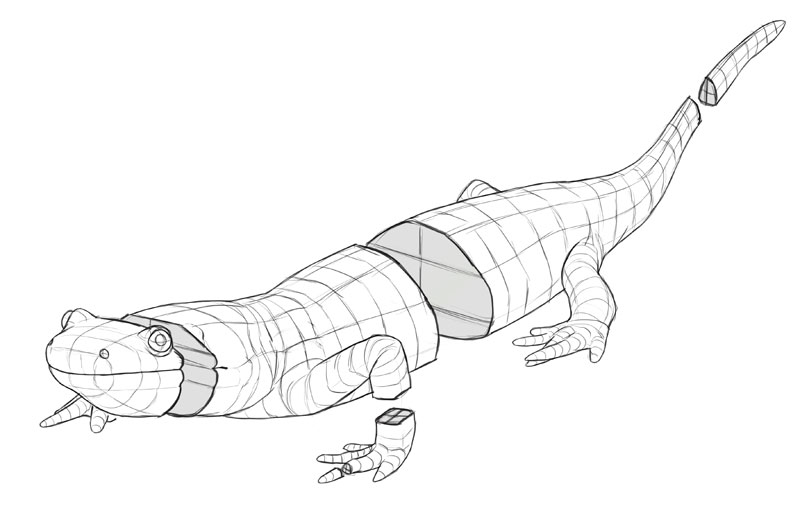
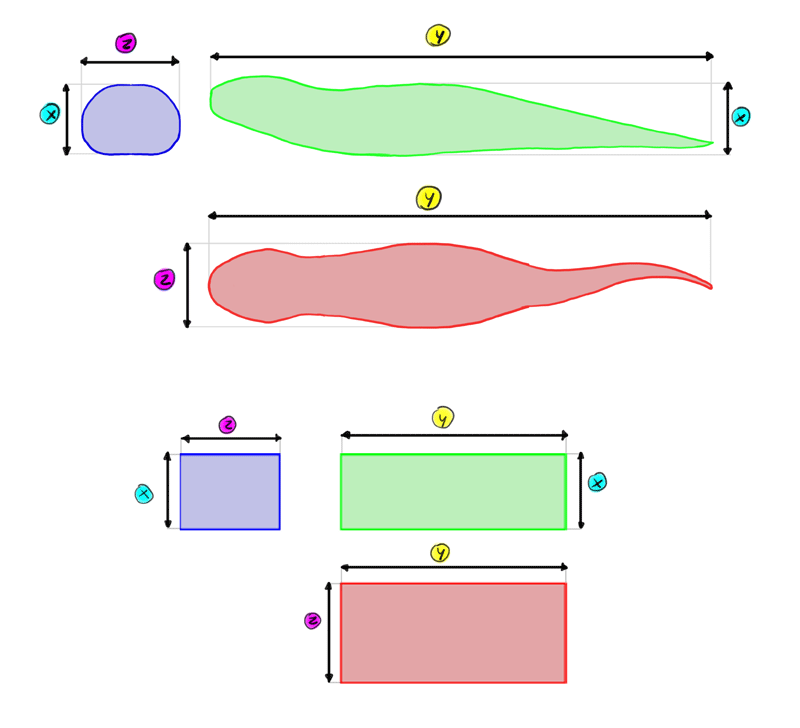
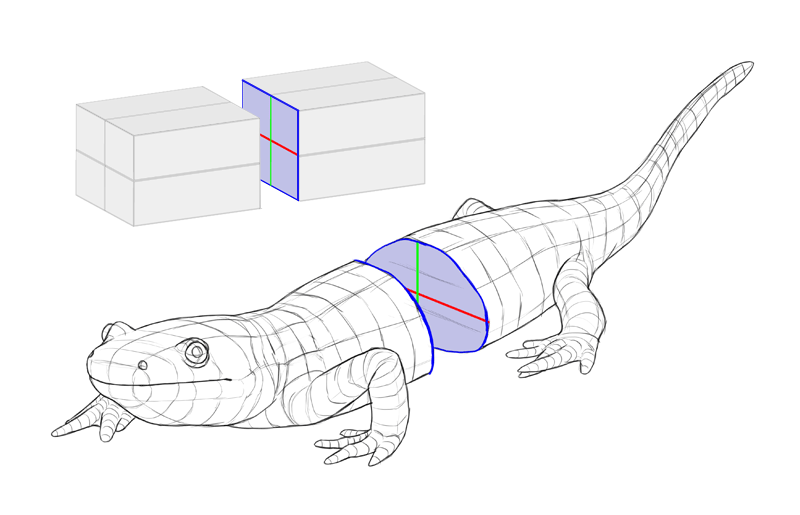
As yous remember from school, 3D solids have cantankerous-sections. Because our salamander is 3D, it has cross-sections as well. And then these lines are nothing less, nada more, than outlines of the torso'due south cantankerous-sections. Here'southward the proof:


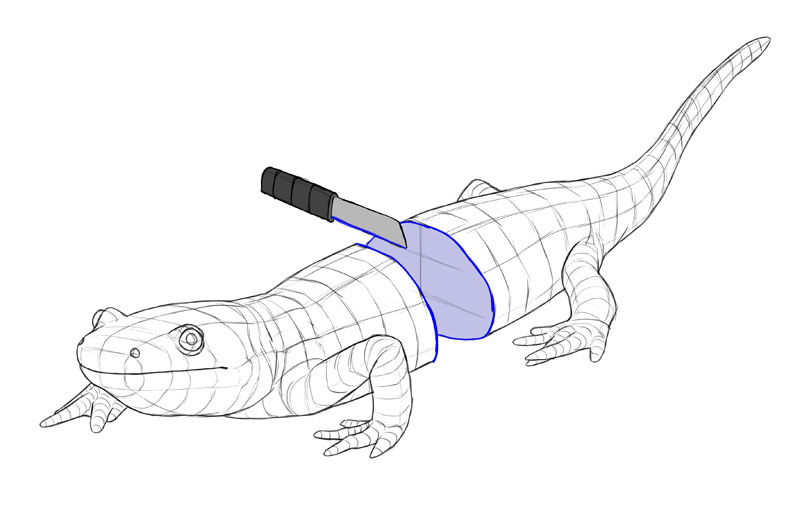
A 3D object can exist "cut" in three unlike ways, creating three cross-sections perpendicular to each other.



Each cantankerous-section is 2D—which means it has two dimensions. Each i of these dimensions is shared with ane of the other cross-sections. In other words, second + 2d + 2D = 3D!

Then, a 3D object has three second cross-sections. These three cross-sections are basically iii views of the object—here the green one is a side view, the bluish one is the front end/back view, and the ruddy i is the top/bottom view.
Therefore, a cartoon looks 2nd if yous can only encounter one or two dimensions. To make information technology look 3D, you lot need to bear witness all 3 dimensions at the same time.

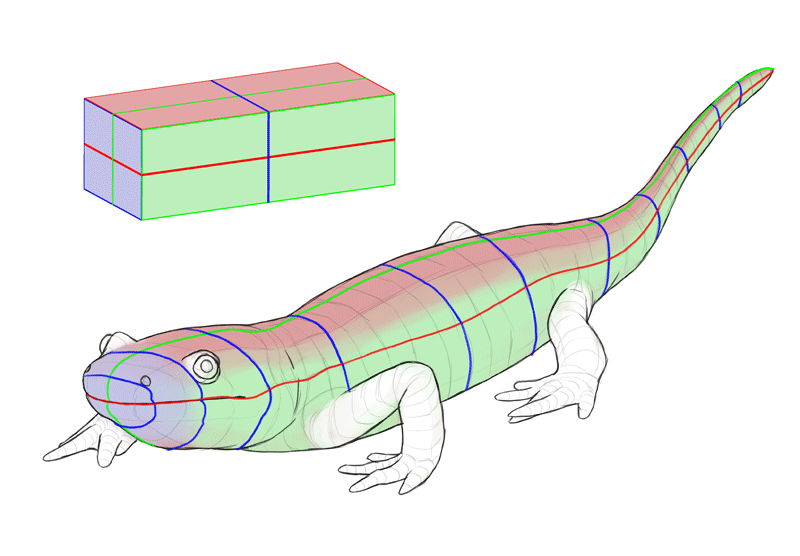
To make it even simpler: an object looks 3D if yous can see at least ii of its sides at the same time. Here you lot can see the superlative, the side, and the front of the salamander, and thus it looks 3D.

Just wait, what's going on here?

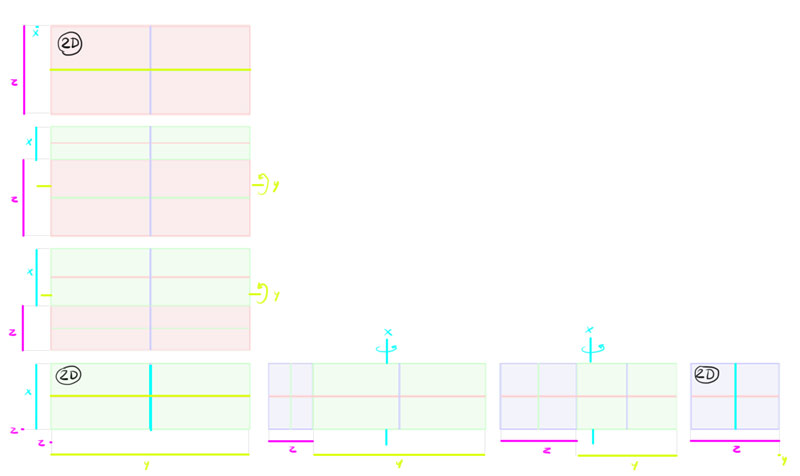
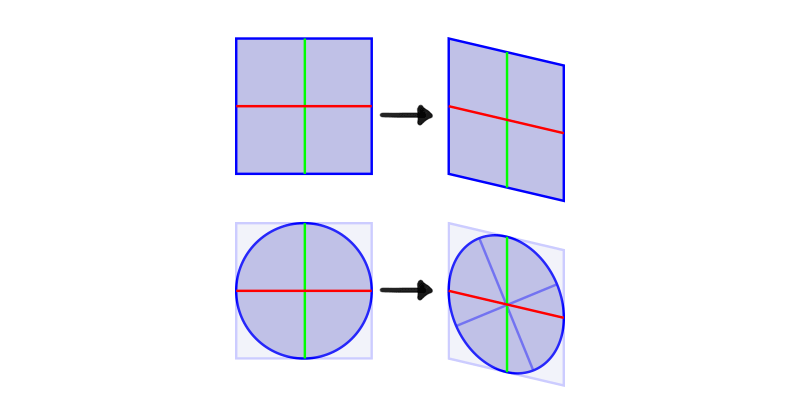
When you look at a 2D cantankerous-section, its dimensions are perpendicular to each other—there's right angle between them. Only when the same cross-section is seen in a 3D view, the angle changes—the dimension lines stretch the outline of the cross-department.

Allow'due south do a quick recap. A unmarried cross-section is piece of cake to imagine, but it looks flat, because it's 2D. To make an object expect 3D, you need to show at to the lowest degree two of its cantankerous-sections. But when you draw ii or more cross-sections at once, their shape changes.
This change is not random. In fact, it is exactly what your encephalon analyzes to empathise the view. And so there are rules of this modify that your subconscious mind already knows—and now I'1000 going to teach your conscious cocky what they are.
The Rules of Perspective
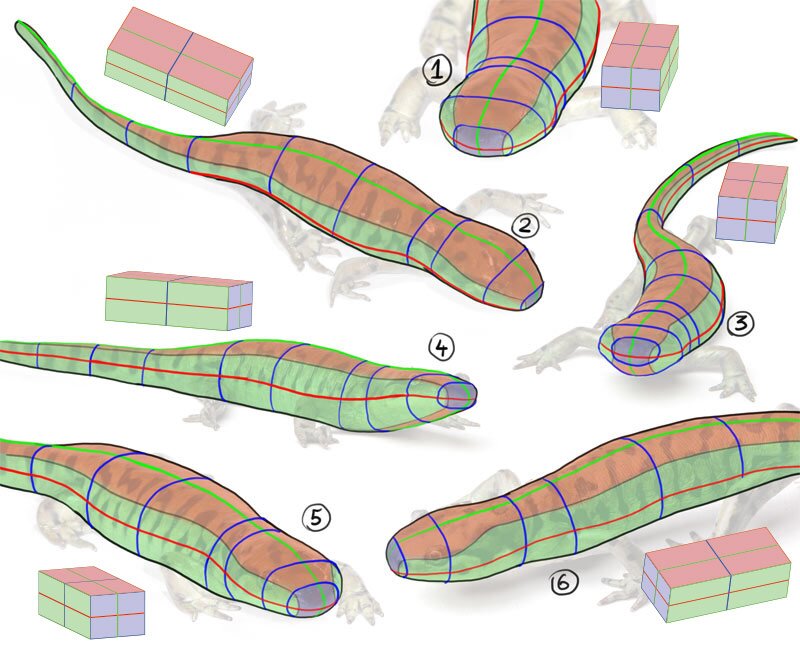
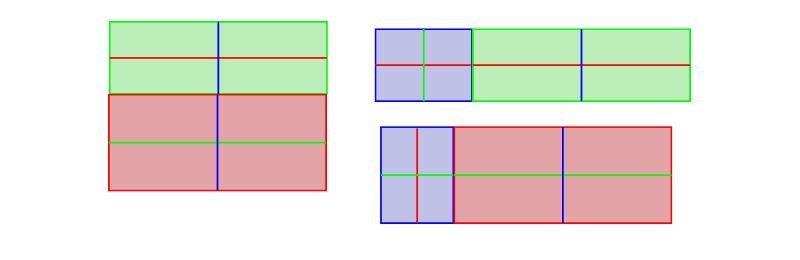
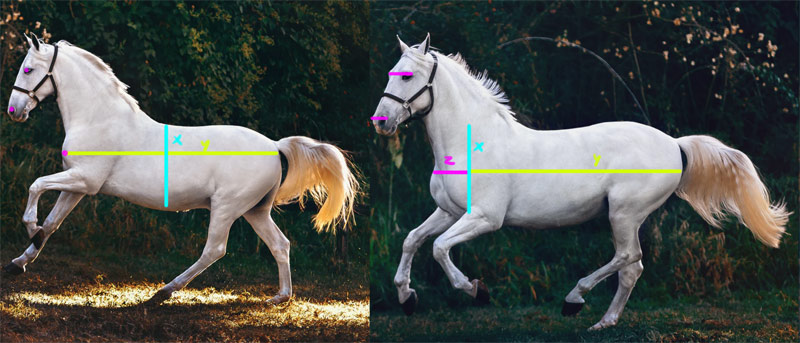
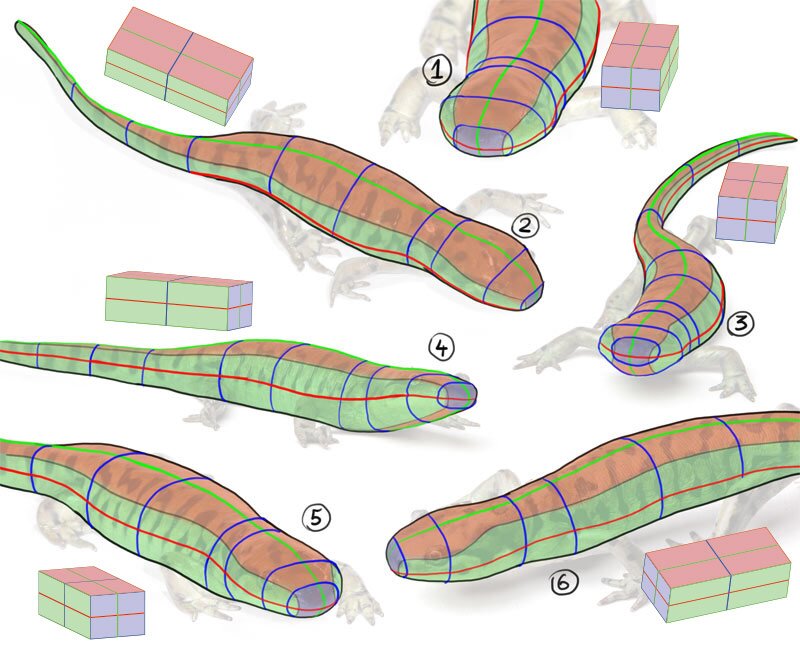
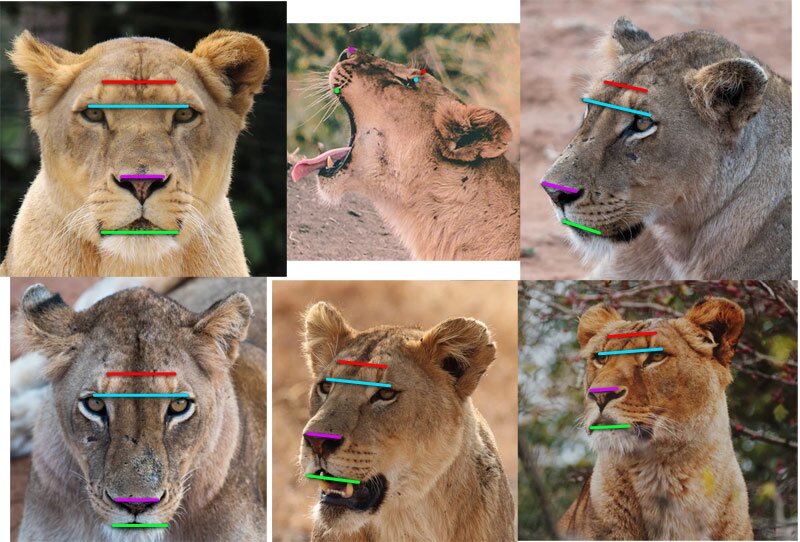
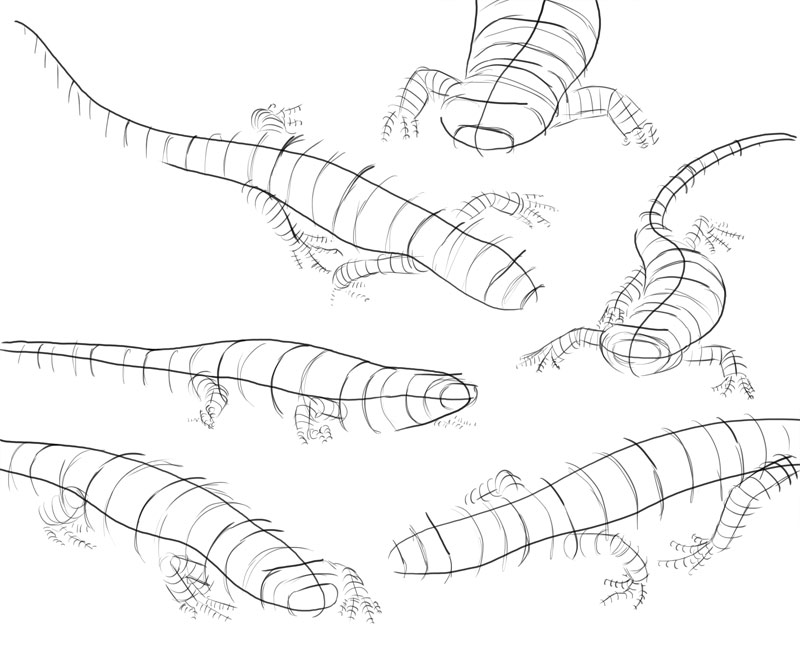
Hither are a couple of unlike views of the same salamander. I have marked the outlines of all three cross-sections wherever they were visible. I've also marked the top, side, and front. Take a practiced expect at them. How does each view affect the shape of the cantankerous-sections?

In a second view, you have two dimensions at 100% of their length, and one invisible dimension at 0% of its length. If y'all use one of the dimensions as an axis of rotation and rotate the object, the other visible dimension will give some of its length to the invisible 1. If you lot go along rotating, one will go on losing, and the other will keep gaining, until finally the first one becomes invisible (0% length) and the other reaches its total length.

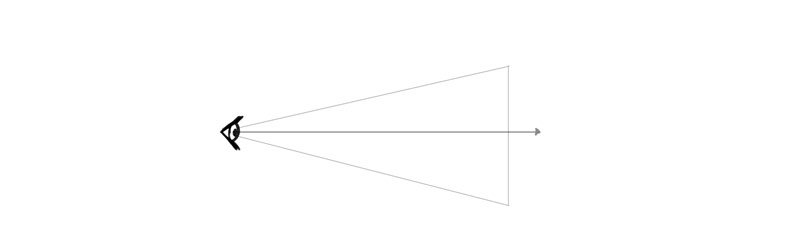
But… don't these 3D views look a little… flat? That'southward right—there's ane more thing that we need to take into account here. There's something called "cone of vision"—the farther y'all expect, the wider your field of vision is.

Because of this, you can comprehend the whole earth with your hand if you place it right in forepart of your optics, but it stops working like that when yous move it "deeper" within the cone (farther from your eyes). This also leads to a visual change of size—the further the object is, the smaller it looks (the less of your field of vision it covers).

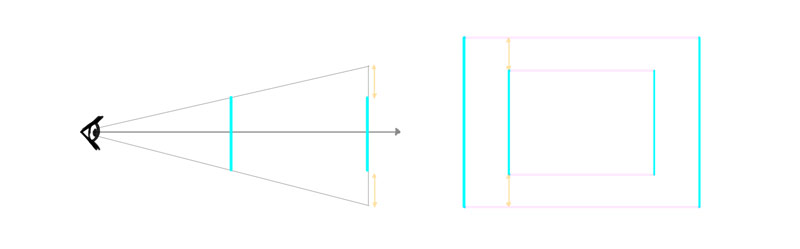
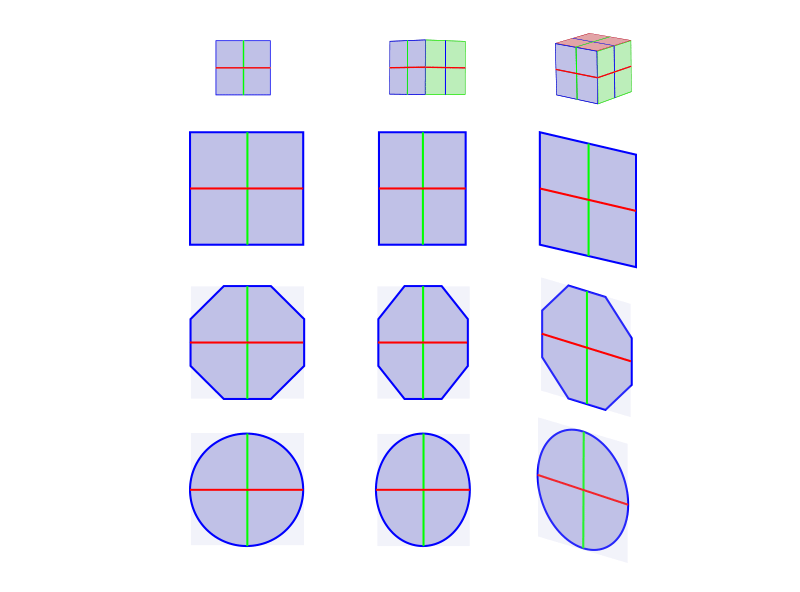
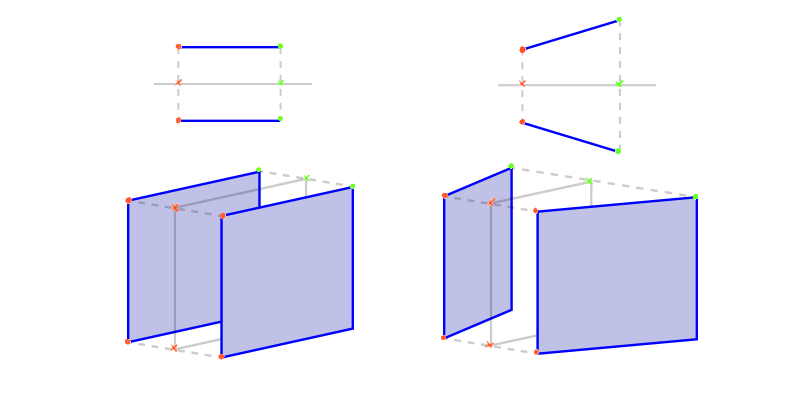
Now lets plough these ii planes into two sides of a box by connecting them with the third dimension. Surprise—that third dimension is no longer perpendicular to the others!

So this is how our diagram should really look. The dimension that is the axis of rotation changes, in the finish—the edge that is closer to the viewer should be longer than the others.

It's important to call up though that this effects is based on the distance between both sides of the object. If both sides are pretty close to each other (relative to the viewer), this effect may be negligible. On the other hand, some camera lenses tin exaggerate it.

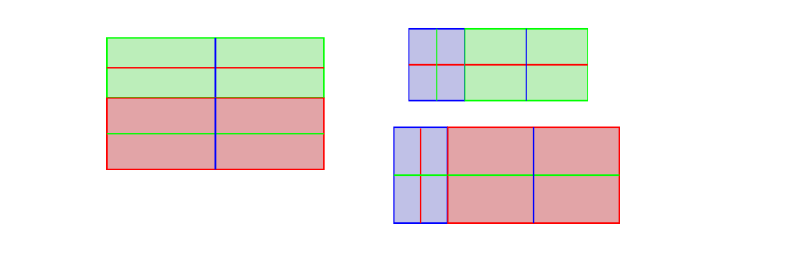
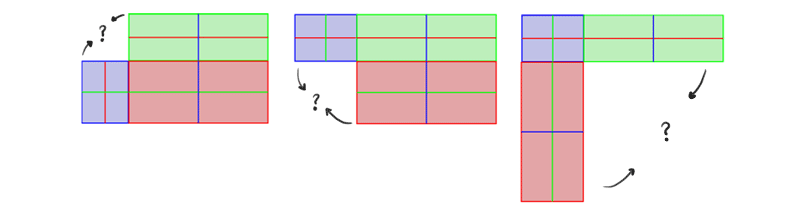
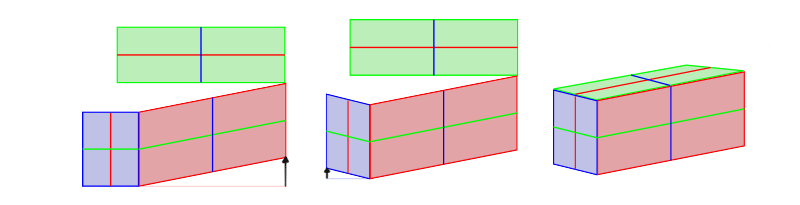
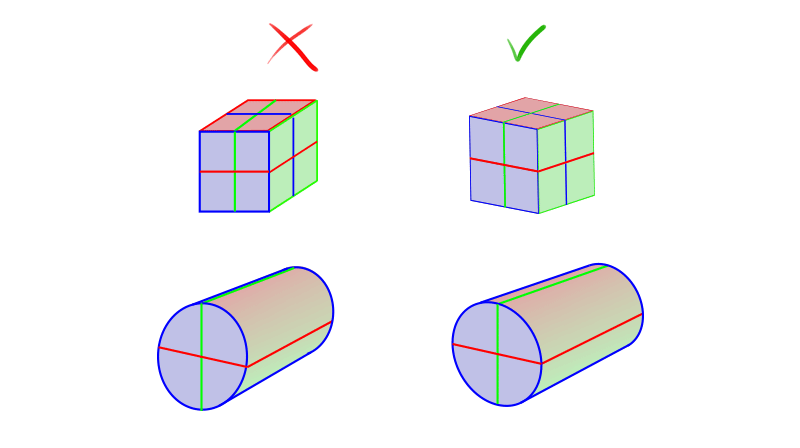
And so, to draw a 3D view with two sides visible, you place these sides together…

… resize them accordingly (the more than of ane you want to show, the less of the other should be visible)…

… and make the edges that are farther from the viewer than the others shorter.

Here's how it looks in exercise:

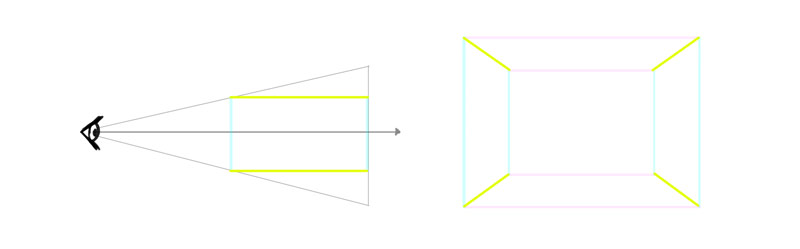
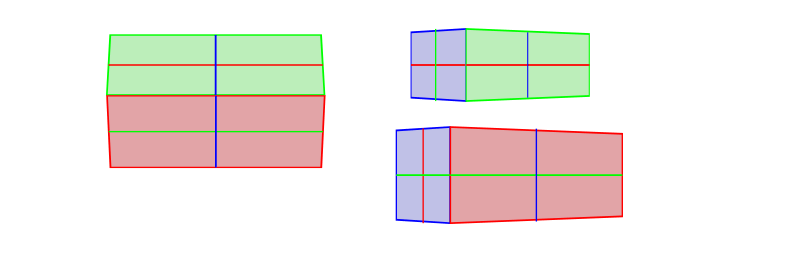
But what virtually the 3rd side? It's impossible to stick it to both edges of the other sides at the same time! Or is information technology?

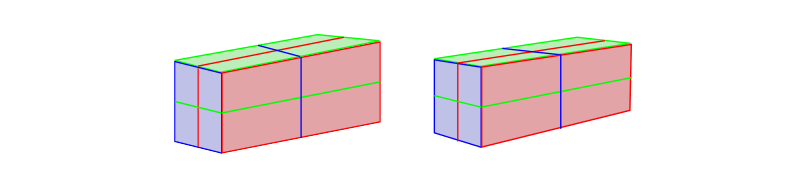
The solution is pretty straightforward: cease trying to continue all the angles right at all costs. Camber one side, and so the other, then brand the third one parallel to them. Easy!

And, of grade, let'southward not forget about making the more distant edges shorter. This isn't ever necessary, only it's good to know how to do it:

Ok, and so you need to slant the sides, only how much? This is where I could pull out a whole set of diagrams explaining this mathematically, but the truth is, I don't do math when cartoon. My formula is: the more you slant one side, the less you camber the other. Just look at our salamanders again and check it for yourself!

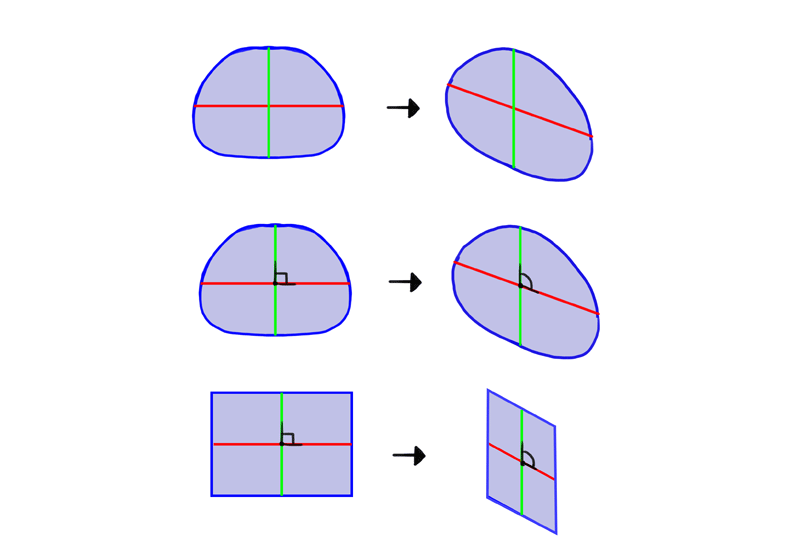
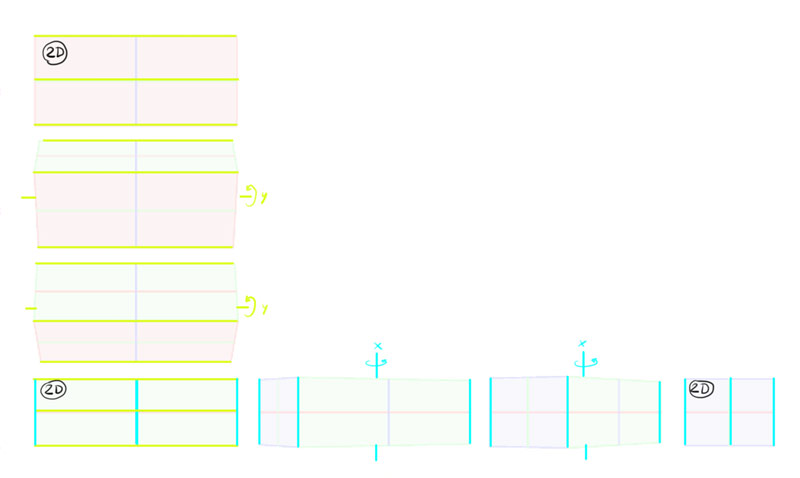
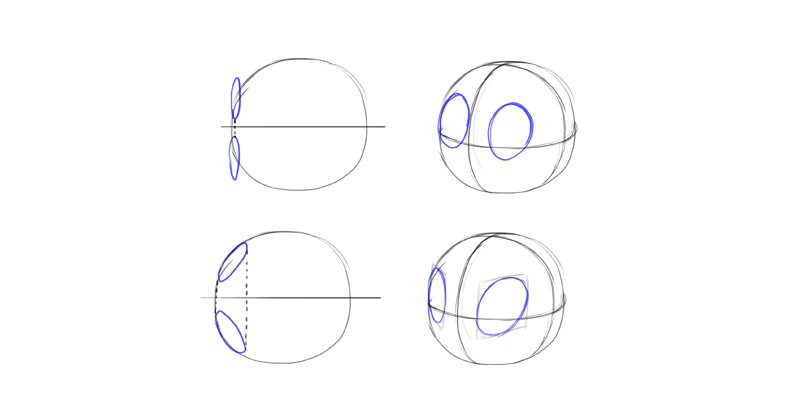
Merely if y'all desire to draw creatures similar our salamander, their cantankerous-sections don't really resemble a foursquare. They're closer to a circumvolve. Just similar a foursquare turns into a rectangle when a 2d side is visible, a circle turns into an ellipse. Only that's not the end of it. When the 3rd side is visible and the rectangle gets slanted, the ellipse must become slanted also!

How to slant an ellipse? But rotate it!

This diagram can aid you memorize it:

Multiple Objects
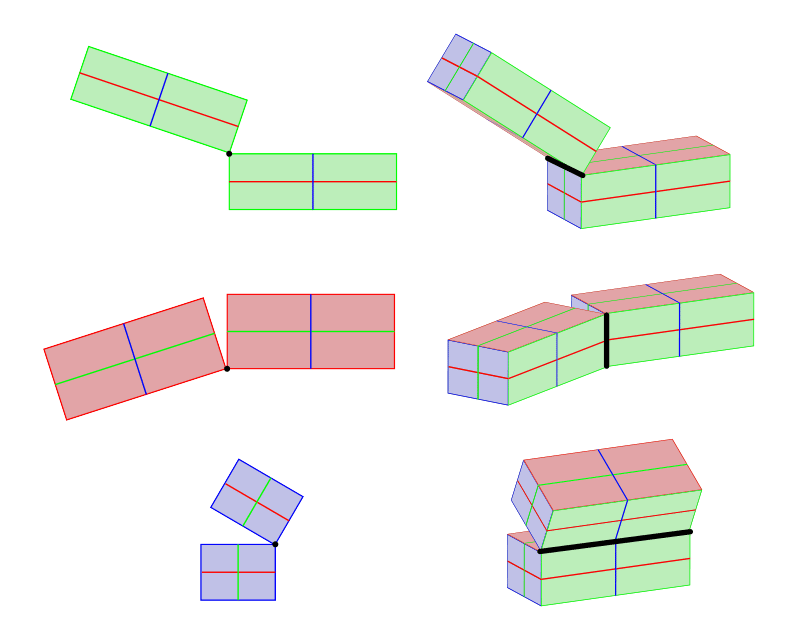
So far we've only talked almost drawing a unmarried object. If yous want to describe ii or more objects in the same scene, at that place'due south usually some kind of relation between them. To show this relation properly, decide which dimension is the axis of rotation—this dimension will stay parallel in both objects. In one case you lot do it, you can practise any you desire with the other two dimensions, as long as y'all follow the rules explained before.

In other words, if something is parallel in one view, so it must stay parallel in the other. This is the easiest way to cheque if you got your perspective right!

There's another blazon of relation, chosen symmetry. In 2d the axis of symmetry is a line, in 3D—it's a plane. But information technology works just the aforementioned!

You don't need to depict the plane of symmetry, only you should be able to imagine information technology right between two symmetrical objects.

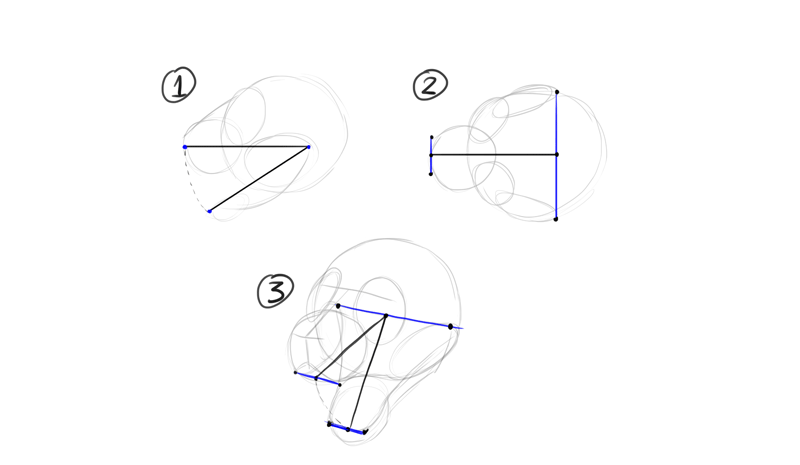
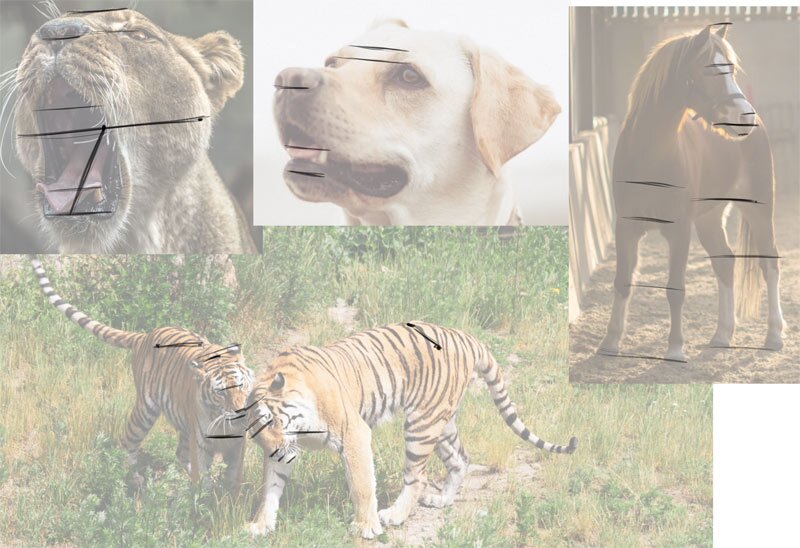
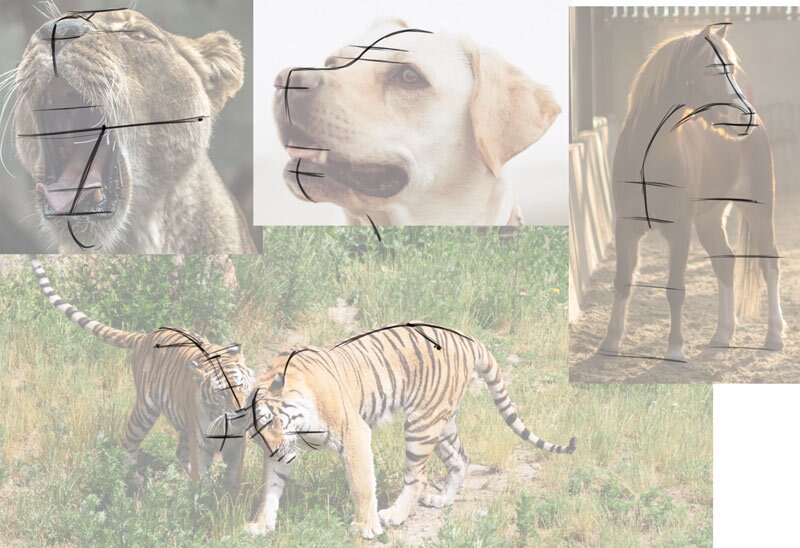
Symmetry will assist you with hard drawing, like a head with open up jaws. Here effigy 1 shows the angle of jaws, figure 2 shows the axis of symmetry, and figure 3 combines both.

3D Cartoon in Practice
Exercise 1
To understand it all meliorate, y'all tin effort to find the cross-sections on your ain now, drawing them on photos of real objects. Starting time, "cutting" the object horizontally and vertically into halves.


Now, observe a pair of symmetrical elements in the object, and connect them with a line. This will be the third dimension.

One time you accept this direction, you can depict it all over the object.

Proceed cartoon these lines, going all around the object—connecting the horizontal and vertical cross-sections. The shape of these lines should be based on the shape of the third cross-section.

In one case you lot're washed with the large shapes, you can practice on the smaller ones.

You'll soon notice that these lines are all you lot need to draw a 3D shape!

Practice 2
You lot can do a similar exercise with more complex shapes, to better understand how to draw them yourself. First, connect corresponding points from both sides of the body—everything that would be symmetrical in top view.

Mark the line of symmetry crossing the whole trunk.

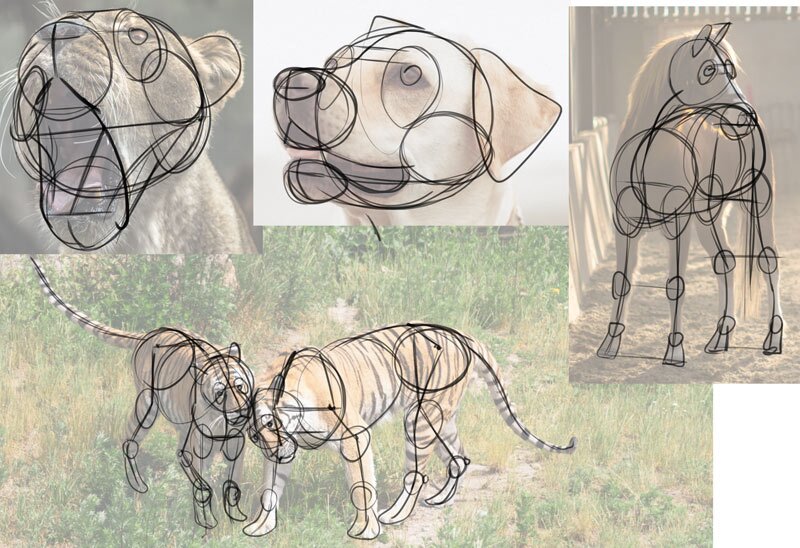
Finally, try to find all the unproblematic shapes that build the final form of the torso.

Now you accept a perfect recipe for drawing a similar animal on your ain, in 3D!

My Process
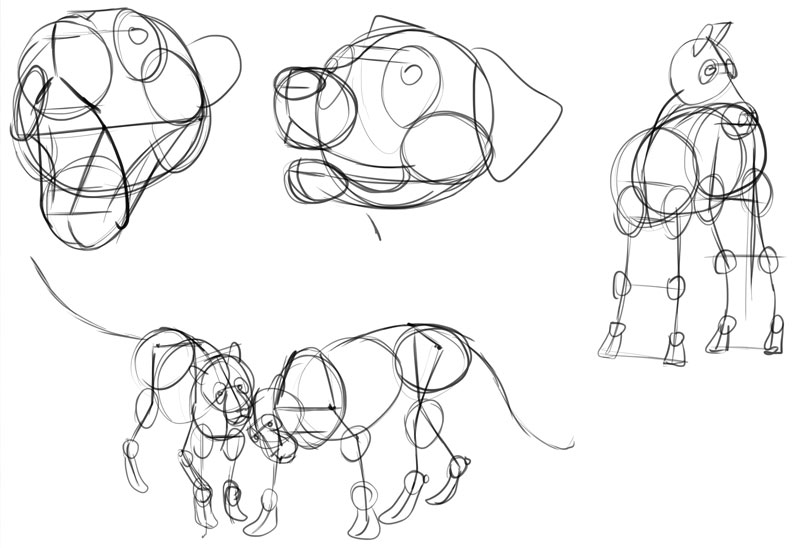
I gave yous all the information yous need to depict 3D objects from imagination. Now I'g going to show you my own thinking process behind drawing a 3D creature from scratch, using the noesis I presented to you today.
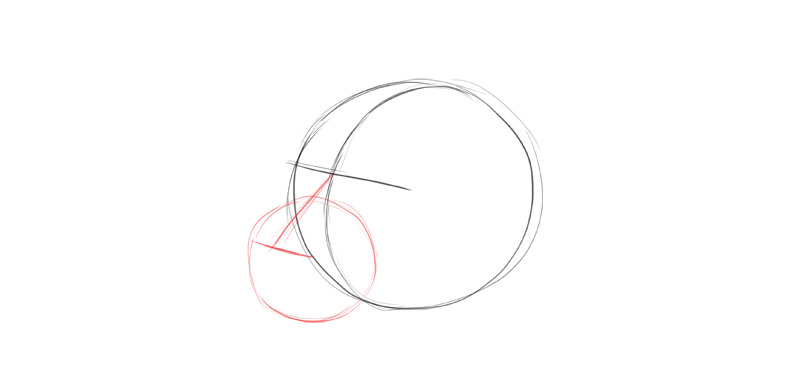
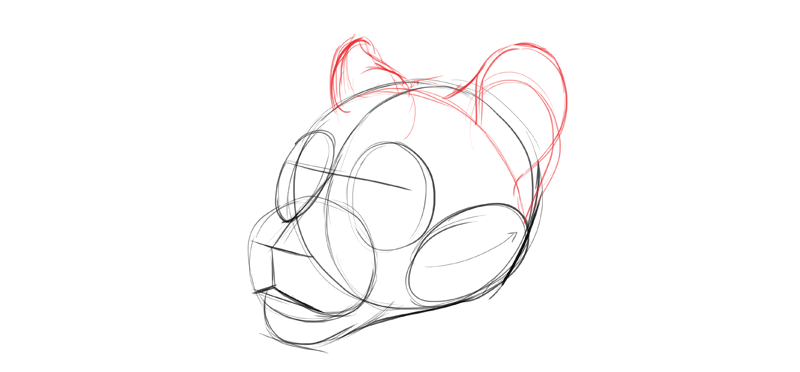
I normally offset drawing an brute caput with a circumvolve. This circumvolve should contain the cranium and the cheeks.

Next, I describe the center line. It's entirely my decision where I want to place it and at what bending. But once I make this decision, everything else must be adjusted to this start line.

I depict the centre line between the eyes, to visually divide the sphere into two sides. Can you discover the shape of a rotated ellipse?

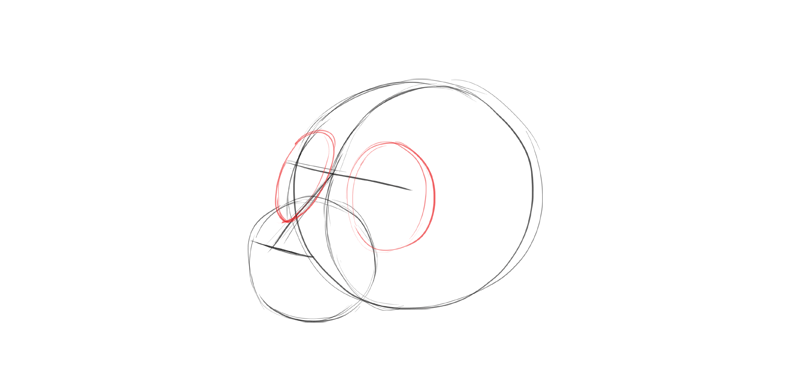
I add another sphere in the forepart. This will be the muzzle. I notice the proper location for it past drawing the olfactory organ at the same fourth dimension. The imaginary plane of symmetry should cut the nose in half. Also, notice how the nose line stays parallel to the eye line.

I describe the the expanse of the centre that includes all the basic creating the middle socket. Such big expanse is piece of cake to draw properly, and it volition aid me add the eyes later. Keep in mind that these aren't circles stuck to the front end of the face—they follow the bend of the main sphere, and they're 3D themselves.

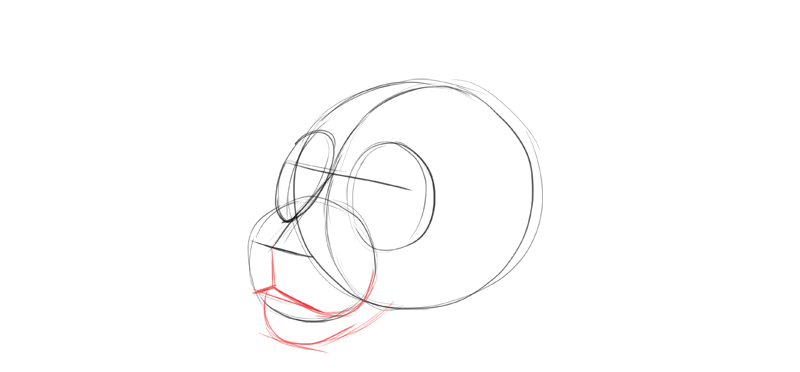
The mouth is then like shooting fish in a barrel to describe at this point! I just have to follow the direction dictated by the center line and the nose line.

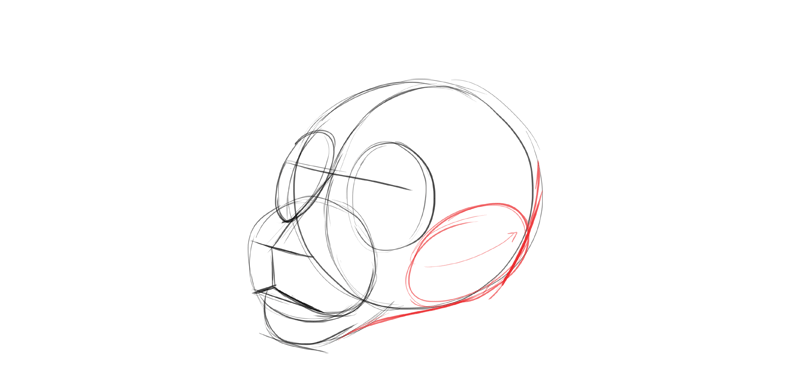
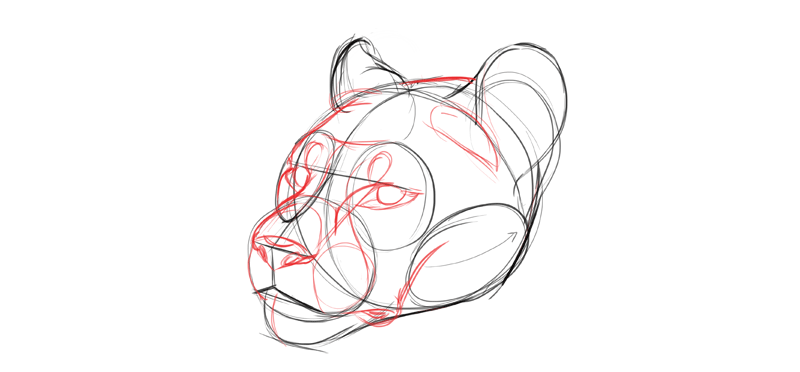
I describe the cheek and connect information technology with the chin creating the jawline. If I wanted to draw open jaws, I would draw both cheeks—the line between them would be the centrality of rotation of the jaw.

When drawing the ears, I make sure to draw their base on the same level, a line parallel to the center line, but the tips of the ears don't have to follow this rule and then strictly—information technology'south because usually they're very mobile and can rotate in various axes.

At this point, adding the details is equally easy as in a second cartoon.

That's All!
It'southward the end of this tutorial, but the beginning of your learning! Yous should now be ready to follow my How to Describe a Big Cat Head tutorial, too as my other animal tutorials. To practice perspective, I recommend animals with simple shaped bodies, like:
- Birds
- Lizards
- Bears
You should too find it much easier to understand my tutorial about digital shading! And if you want even more exercises focused directly on the topic of perspective, you'll like my older tutorial, full of both theory and do.
mccleskeypreseved.blogspot.com
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
0 Response to "drawing a 3d box view"
Post a Comment